Vue Demo(WebIM)介绍
大约 1 分钟
Vue Demo(WebIM)介绍
代码下载
欢迎大家提交 PR 改进和修复 Web IM 中的问题。
运行 Web IM 项目
下载项目代码压缩包,然后解压。解压后,webim-vue-demo 文件夹即为 Web IM 的项目目录。
安装 Demo 所需的依赖:在终端中运行
cd demo和npm install命令。运行 Demo:
- 如果通过 HTTP 访问 Demo,在终端中运行
cd demo和npm start命令。命令运行后会生成 Demo 的访问地址,例如 https://localhost:3001。通过 HTTP 访问的 Demo 中不包含音视频功能。 - 如果通过 HTTPS 访问 Demo,在终端中运行
cd demo和HTTPS=true npm start命令。命令运行后会生成 Demo 的访问地址,例如 https://localhost:3001。通过 HTTPS 访问的 Demo 中包含音视频功能。
- 如果通过 HTTP 访问 Demo,在终端中运行
主要模块介绍
Demo 中的主要模块如下:
| 模块名称 | 描述 |
|---|---|
assets | 资源文件。 |
components | 项目中定义的组件。 |
config | 消息表情。 |
pages | 登录和聊天页面。 |
router | 路由。 |
store | 使用 Vuex 处理的数据。 |
utils | SDK 配置。 |
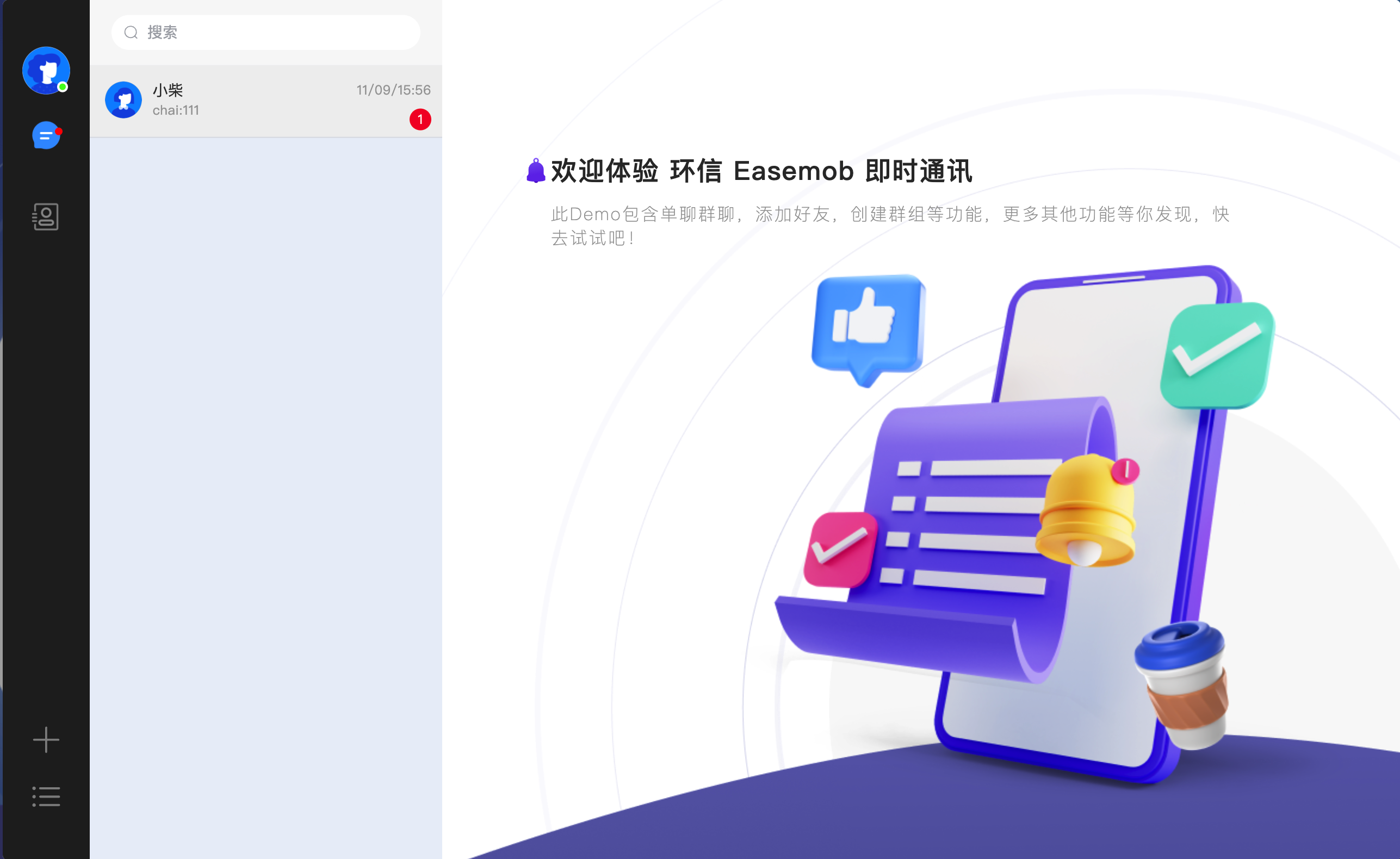
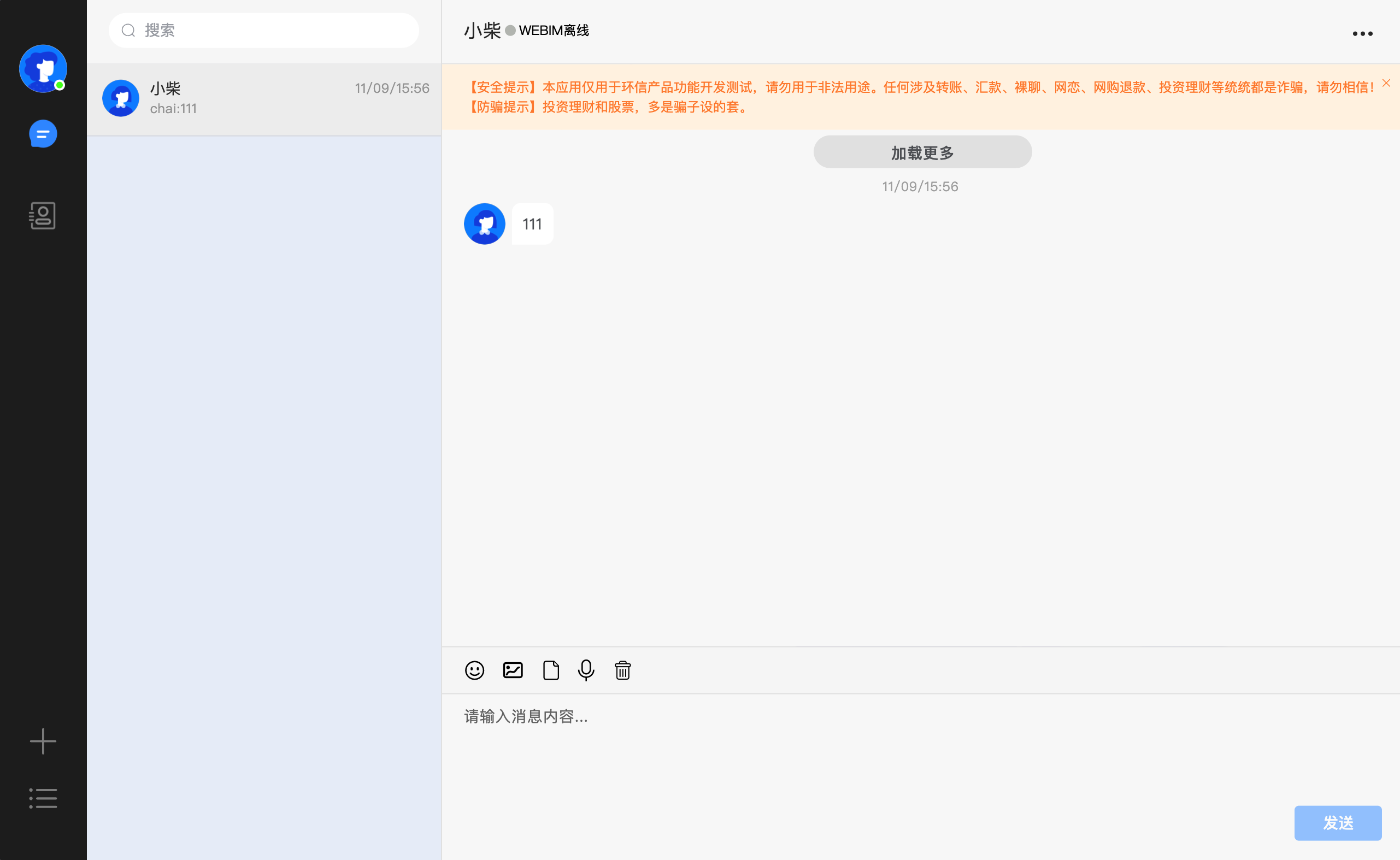
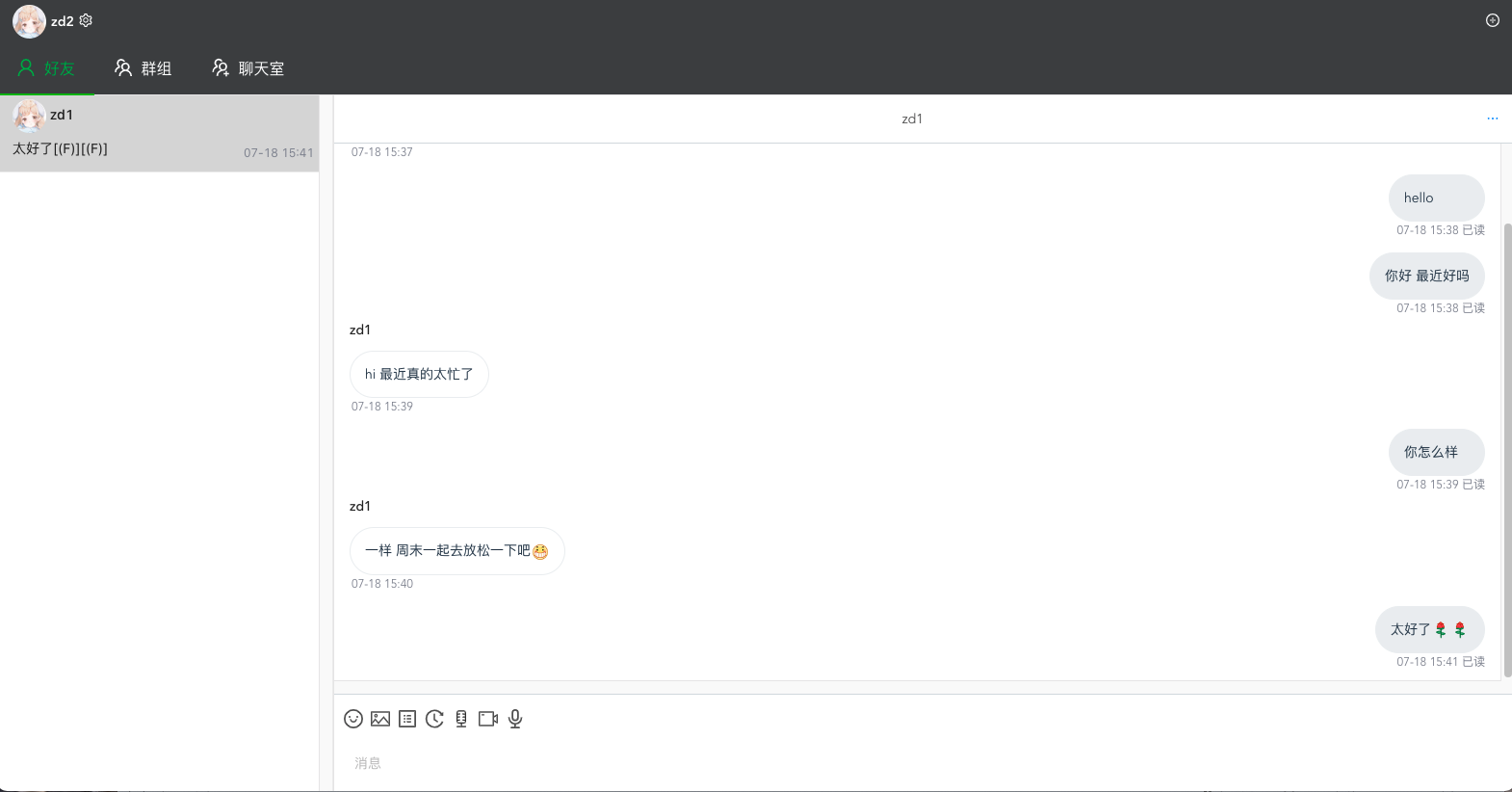
部分 UI 展示
Vue 2 Demo 界面

Vue 3 Demo 界面